Here is another another simple example demonstrating Form elements in Android with its corresponding usage of Android API.
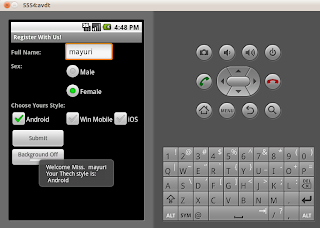
Following is the Screenshort of the Application:
Basic Form Elements like, Text View, Edit Text, Radio Button, Check Box, Button, Toggle Button & Toast popup are demonstrated. This Sample also illustrates how to access these Android UI elements at Coding level.
Following are the platforms / tools used for the development of this application:
Ubuntu 10.10
Eclipse 3.5 (Galileo)
Android SDK 2.1
This Application works as follows:
A sample Registration form is given, After Filling all the Details when user clicks on Submit button, An Android's Toast pop up is raised which shows user its corresponding Selection.
For Radio Button I have kept a simple validation which goes as follows:
If User selects Radio Button Male then, In the Toast popup 'Mr.' is added as a Prefix to the name.
And if User selects Radio Button as Female then, In the Toast popup 'Miss.' is added as a Prefix to the name.
Following are the Screenshots which demonstrates this functionality:
Next, a small demonstration regarding the Toggle Button is given, A Toggle Button i.e. Background On / Background Off is given, if Toggle Button is checked it adds a Red color to a background. Following is the screenshot for the same.
Start with Creating a New Android Project in Eclipse, Replace the Layout & Activity code as given below:
Following is the Layout Code:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tb_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="4">
<TableRow>
<TextView
android:text="Full Name: "
android:textStyle="bold"
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:text=""
android:id="@+id/txtUname"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
</TableRow>
<TableRow>
<TextView
android:text="Sex: "
android:textStyle="bold"
android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/radio_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Male" />
<RadioButton android:id="@+id/radio_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Female" />
</RadioGroup>
</TableRow>
<TableRow>
<TextView
android:text="Choose Yours Style:"
android:textStyle="bold"
android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:text=""
android:textStyle="bold"
android:id="@+id/TextView031"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</TableRow>
<TableRow>
<CheckBox
android:id="@+id/chk_adt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android" />
<CheckBox
android:id="@+id/chk_wm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Win Mobile" />
<CheckBox
android:id="@+id/chk_others"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="iOS" />
</TableRow>
<TableRow>
<Button
android:text="Submit"
android:id="@+id/btn_submit"
>
</Button>
</TableRow>
<TableRow>
<ToggleButton android:id="@+id/tg_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="Background On "
android:textOff="Background Off"/>
</TableRow>
</TableLayout>
Following is the Activity Code for the Application:
package com.mayuri.formelts;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TableLayout;
import android.widget.Toast;
import android.widget.ToggleButton;
public class SampleForm extends Activity implements Button.OnClickListener{
EditText txtName;
Button btnSubmit;
CheckBox chkAdt;
CheckBox chkIos;
CheckBox chkWm;
TableLayout tb_layout;
RadioButton rb_male;
RadioButton rb_female;
ToggleButton tb_back;
String strDisplay=null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
txtName=(EditText)this.findViewById(R.id.txtUname);
chkAdt=(CheckBox)this.findViewById(R.id.chk_adt);
chkIos=(CheckBox)this.findViewById(R.id.chk_others);
chkWm=(CheckBox)this.findViewById(R.id.chk_wm);
tb_layout=(TableLayout) findViewById(R.id.tb_layout);
rb_male=(RadioButton)findViewById(R.id.radio_male);
rb_female=(RadioButton)findViewById(R.id.radio_female);
tb_back=(ToggleButton)findViewById(R.id.tg_back);
btnSubmit=(Button)this.findViewById(R.id.btn_submit);
btnSubmit.setOnClickListener(this);
tb_back.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// Perform action on clicks
if (tb_back.isChecked()) {
tb_layout.setBackgroundColor(Color.RED);
} else {
tb_layout.setBackgroundColor(Color.BLACK);
}
}
});
}
@Override
public void onClick(View v) {
strDisplay="Welcome ";
if(rb_male.isChecked()){
strDisplay+="Mr. ";
} else if(rb_female.isChecked()){
strDisplay+="Miss. ";
}
strDisplay+=" "+txtName.getText().toString()+"\n";
strDisplay+="Your Thech style is: \n";
String strAd="";
String strIos="";
String strWm="";
String strChk;
if(chkAdt.isChecked()){
strAd=" Android ";
}
if(chkIos.isChecked()){
strIos=" iOS ";
}
if(chkWm.isChecked()){
strWm=" windows Mobile ";
}
strChk=strAd+strIos+strWm;
strDisplay+=strChk;
Toast.makeText(this,strDisplay,Toast.LENGTH_LONG).show();
}
}
I Hope this Example again proves useful for people learning Android. Comments and Suggestions are most awaited.
Stay Tuned for more and more Samples on android.... :)
Subscribe to:
Post Comments (Atom)
Animated Container in Flutter
Please check this flutter video tutorial for detailed example and implementation of Animated Container in Flutter.

-
PhoneGap Provides a standard set of functions available in PhoneGap docs to access the internal Device Details like the list of the phone nu...
-
Step by Step Setup For Android Development Environment Following are the steps for setting up the basic development environment for Androi...
-
How to create a basic Remote Services in Android: Following article will illustrate how to create a simple basic Remote Service in Android...





3 comments:
2011-07-19 17:31:27 - SampleForm] Starting activity com.mayuri.formelts.SampleFormActivity on device emulator-5554
[2011-07-19 17:31:29 - SampleForm] ActivityManager: Starting: Intent { act=android.intent.action.MAIN cat=[android.intent.category.LAUNCHER] cmp=com.mayuri.formelts/.SampleFormActivity }
this error occure
It's essential that the RadioButton s are arranged together by the Radio Group factor so that no more than one can be chosen each time.
Registration forms
sd
It is very helpful for me.
nice work...........
Post a Comment