Following Example Illustrates the Login Functionality Implemented in simplest form using Phonegap.
Following is the Algo/Logic used in the Sample Application,
- From the Phonegap app, User Enters User Name & Password,
- From the app, JQuery-Ajax Request is made to the Servlet, Sending username & password as parameters,
- Servlet Accepts the Parameters, Then Connects to Remote Database using JDBC and fetches Username and Passwords,
- Matches the username and password from parameters and those fetched from database,
- If credentials matches writes Response as "SUCCESS" else "FAIL"
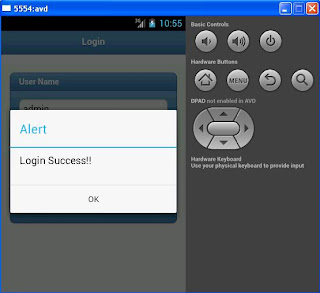
- At the Client side i.e. Phonegap App, Appropriate Alert message is shown depending on the Response Got from Servlet.
Following is the Server Side - Servlet Snippet Code,
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
Connection con = null;
ResultSet resultSet = null;
String param_uname = request.getParameter("uname");
String param_pwd = request.getParameter("pwd");
try {
Class.forName("<DB Driver>").newInstance();
String url = "<DB URL>";
con = DriverManager.getConnection(url);
String query = null;
query = "SELECT * from APP.LOGIN";
PreparedStatement statement = con.prepareStatement(query);
resultSet = statement.executeQuery();
String db_uname="";
String db_pwd="";
while (resultSet.next()) {
db_uname = resultSet.getString("UNAME");
db_pwd = resultSet.getString("PWD");
}
if( (param_uname.equals(db_uname)) && (param_pwd.equals(db_pwd))){
out.write("SUCCESS");
} else {
out.write("FAIL");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
out.close();
}
PrintWriter out = response.getWriter();
Connection con = null;
ResultSet resultSet = null;
String param_uname = request.getParameter("uname");
String param_pwd = request.getParameter("pwd");
try {
Class.forName("<DB Driver>").newInstance();
String url = "<DB URL>";
con = DriverManager.getConnection(url);
String query = null;
query = "SELECT * from APP.LOGIN";
PreparedStatement statement = con.prepareStatement(query);
resultSet = statement.executeQuery();
String db_uname="";
String db_pwd="";
while (resultSet.next()) {
db_uname = resultSet.getString("UNAME");
db_pwd = resultSet.getString("PWD");
}
if( (param_uname.equals(db_uname)) && (param_pwd.equals(db_pwd))){
out.write("SUCCESS");
} else {
out.write("FAIL");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
out.close();
}
Following is the Snippet Of The HTML Code for PhoneGap Application,
<div data-role="content" id="input_login">
<ul data-role="listview" data-divider-theme="b" data-inset="true">
<li data-role="list-divider" role="heading">
User Name
</li>
<li data-role="list-divider" >
<input type="text" id="txt_username"/>
</li>
<li data-role="list-divider" role="heading">
Password
</li>
<li data-role="list-divider" >
<input type="password" id="txt_pwd"/>
</li>
<li data-role="list-divider" >
<input type="button" id="btn_login" value="Login" onclick="javascript:verifyLogin();"/>
</li>
</ul>
</div>
Following is the JavaScript Function / Code,
function verifyLogin(){
var uname=document.getElementById("txt_username").value;
var pwd=document.getElementById("txt_pwd").value;
$.ajax({
type : 'POST',
url : /Login', // Servlet URL
data:{
'uname':uname,
'pwd':pwd
},
success : function(data) {
if("SUCCESS"==data){
alert("Login Success!!");
} else {
alert("Invalid Login!!");
}
},
error : function(xhr, type) {
alert('server error occurred');
}
});
}
var uname=document.getElementById("txt_username").value;
var pwd=document.getElementById("txt_pwd").value;
$.ajax({
type : 'POST',
url : /Login', // Servlet URL
data:{
'uname':uname,
'pwd':pwd
},
success : function(data) {
if("SUCCESS"==data){
alert("Login Success!!");
} else {
alert("Invalid Login!!");
}
},
error : function(xhr, type) {
alert('server error occurred');
}
});
}
Following are the Screenshots For the Application,
I Hope this example will be useful for people learning PhoneGap,
Happy Coding!!
~Mayuri
Best Car pool Android Application Best Car Pool Application Source Code Download Here
Best Social Network Cordova Ionic Application Best Social Networking Source Code Cordova Ioinc Application Download Here
Best Android Application, Android Restaurant System Best Android Restaurant Application Source code download here
Best Android Application Android Chat Source code download Android Chat Source code download
Best Android Quiz Source Code Download Best Android Quiz Source Code Download here
More and Lots of useful Android source codes here Best Android Source codes download here




28 comments:
Hi Mayuri,
Can you share me your source code.
I am new to Phonegap and I want to do
Login page in Phonegap. I am unable to receive response from My servlet code. I have used your sample code posted here but I am always failed response.
Hi Mayuri,
Can you share me your source code.
I am new to Phonegap and I want to do
Login page in Phonegap. I am unable to receive response from My servlet code. I have used your sample code posted here but I am always failed response.
hello..
mam....
please...please...please...
send me this type of phonegap demo ...
I Want to learn this...
>shah.jai75@gmail.com
Thank you..mam..M waiting.... :)
Hi, First of all thanks for your good intention to publish a nice post. But please make a download link along with your post. So that the beginners can learn from your post.
Hi,
Thanks for the wonderful article. Can you post the entire code. I am getting server error. It doesn't work from browser too.
Regards,
Bala
thank u very much it works with little change
Hi Mayuri,
What servlet response are you getting .. i mean JSON or XML..also can you let us know what if the webservice is cross-domain how to get response from that..
Please reply..
Hi Mayuri,
Can you share me your source code.
Hi...
can u share this code ...
Hi Mayuri , can you please share this code . Because I'm newer in Android.
Hi Mayuri, can you please share this code. Regards.
Hi
I am new in phoneGap and i use the mobile jquery .
But it responsive time is very slow.
Can u suggest me any js to use it.
Inspiring writings and I greatly admired what you have to say , I hope you continue to provide new ideas for us all and greetings success always for you..Keep update more information..
python Course in Pune
python Course institute in Chennai
python Training institute in Bangalore
Nice blog..! I really loved reading through this article. Thanks for sharing such a
amazing post with us and keep blogging...Also Checkout: cryptocurrency training in chennai | blockchain coaching in chennai | blockchain certification training in chennai | blockchain certification course in chennai
Very nice post here thanks for it .I always like and such a super contents of these post.Excellent and very cool idea and great content of different kinds of the valuable information's.
big data hadoop training in chennai
big data training in chennai chennai tamilnadu
spark training in chennai
Good job and thanks for sharing such a good blog You’re doing a great job. Keep it up !!
PMP Certification Fees | Best PMP Training in Chennai |
pmp certification cost in chennai | PMP Certification Training Institutes in Velachery |
pmp certification courses and books | PMP Certification requirements |
PMP Training Centers in Chennai | PMP Certification Requirements | PMP Interview Questions and Answers
Attend The Python Training in Bangalore From ExcelR. Practical Python Training in Bangalore Sessions With Assured Placement Support From Experienced Faculty. ExcelR Offers The Python Training in Bangalore.
Just saying thanks will not just be sufficient, for the fantasti c lucidity in your writing. I will instantly grab Python classes in pune your rss feed to stay informed of any updates.
Greet post from blog. I always likes and such as super contents of these post. Kindly keep update like this.
AWS training in Chennai
AWS Online Training in Chennai
AWS training in Bangalore
AWS training in Hyderabad
AWS training in Coimbatore
AWS training
AWS online training
Extraordinary Blog. Provides necessary information.
german institute in Chennai
german coaching center in Chennai
Great post. keep sharing such a worthy information.
Google Analytics Training In Chennai
Google Analytics Online Course
Great post. keep sharing such a worthy information.
Angularjs Training in Chennai
Angularjs Certification Online
Angularjs Training In Bangalore
Infycle offers the solitary AWS training in Chennai for the freshers, professionals, and students along with the additional course such as DevOps Training and Java training for making the candidate an all-rounder in the Software domain field. For a lucrative career, dial 7504633633, 7502633633.
Your work is very good and I appreciate you and hopping for some more informative posts.
data scientist course
Post a Comment