This is a yet another but a very useful and powerful Sample for Android's ListView.
Following are the Screen Shorts for the application:
Platforms used in the Example are as follows:
Ubuntu 10.10
Android SDK 2.2
Eclipse 3.5 (Galileo)
Start With creating a new Android Project in Eclipse & Replace the two Layout Files and the Activity Source Code.
For this example we need to define two layout files,
One is the basic layout i.e. which contains the ListView
Other Layout File Represents the instance of the Textview which will represent the Each Text Item in the Displayed List.
I have also defined the Height and the Width for the ListView, Its only for the customization purpose, you can use "fill_parent" or "wrap_content" properties according to your requirements.
In the main Activity Class, We create an inner class i.e. CustomListAdapter which extends android.widget.BaseAdapter which defines the content properties to be loded for the ListView.
Also We have defined an OnItemClickListener which will give a Toast Popup for the Selected List Item.
Following is the Codes For the two different Layout files:
main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/TextView01"
android:layout_height="wrap_content"
android:text="Click On The Fruit Which You Love To Have"
android:textStyle="normal|bold"
android:gravity="center_vertical|center_horizontal"
android:layout_width="fill_parent">
</TextView>
<ListView
android:id="@+id/lstFruits"
android:layout_height="200dp"
android:layout_width="100dp">
</ListView>
</LinearLayout>
listitemprops.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:gravity="left|center"
android:layout_width="wrap_content"
android:paddingBottom="5px"
android:paddingTop="5px"
android:paddingLeft="5px">
<TextView
android:id="@+id/txtFruits"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#190707"
>
</TextView>
</LinearLayout>
Following is the Activty Code,
package com.mayuri.customlistmodel;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView;
public class CustomListModel extends Activity {
/** Called when the activity is first created. */
private class CustomListAdapter extends BaseAdapter {
private LayoutInflater inflater;
public CustomListAdapter(Context context) {
inflater = LayoutInflater.from(context);
}
public int getCount(){
return arrFruits.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
TextView txtFruits;
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = inflater.inflate(R.layout.listitemprops, null);
txtFruits = (TextView) convertView.findViewById(R.id.txtFruits);
convertView.setTag(txtFruits);
convertView.setBackgroundColor((position & 1) == 1 ? Color.WHITE : Color.LTGRAY);
} else {
convertView.getTag();
}
txtFruits.setText(arrFruits[position]);
return convertView;
}
}
ListView lstFruits;
private String arrFruits[]={"Mango","Orange","Apple","Lemon","Banana","Custad Apple","Water Melon","Sugare Cane"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lstFruits=(ListView)findViewById(R.id.lstFruits);
lstFruits.setAdapter(new CustomListAdapter(this));
lstFruits.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Toast.makeText(getBaseContext(), "You Love To Have: " +arrFruits[arg2], Toast.LENGTH_LONG).show();
}
});
}
}
Hope this example proves to be useful, Comments and suggestions are always awaited.
~Mayuri
Tuesday, December 28, 2010
Thursday, December 16, 2010
Demonstration of basic Form Elements in Android
Here is another another simple example demonstrating Form elements in Android with its corresponding usage of Android API.
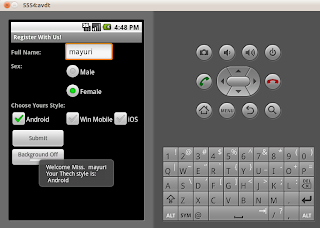
Following is the Screenshort of the Application:
Basic Form Elements like, Text View, Edit Text, Radio Button, Check Box, Button, Toggle Button & Toast popup are demonstrated. This Sample also illustrates how to access these Android UI elements at Coding level.
Following are the platforms / tools used for the development of this application:
Ubuntu 10.10
Eclipse 3.5 (Galileo)
Android SDK 2.1
This Application works as follows:
A sample Registration form is given, After Filling all the Details when user clicks on Submit button, An Android's Toast pop up is raised which shows user its corresponding Selection.
For Radio Button I have kept a simple validation which goes as follows:
If User selects Radio Button Male then, In the Toast popup 'Mr.' is added as a Prefix to the name.
And if User selects Radio Button as Female then, In the Toast popup 'Miss.' is added as a Prefix to the name.
Following are the Screenshots which demonstrates this functionality:
Next, a small demonstration regarding the Toggle Button is given, A Toggle Button i.e. Background On / Background Off is given, if Toggle Button is checked it adds a Red color to a background. Following is the screenshot for the same.
Start with Creating a New Android Project in Eclipse, Replace the Layout & Activity code as given below:
Following is the Layout Code:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tb_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="4">
<TableRow>
<TextView
android:text="Full Name: "
android:textStyle="bold"
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:text=""
android:id="@+id/txtUname"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
</TableRow>
<TableRow>
<TextView
android:text="Sex: "
android:textStyle="bold"
android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/radio_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Male" />
<RadioButton android:id="@+id/radio_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Female" />
</RadioGroup>
</TableRow>
<TableRow>
<TextView
android:text="Choose Yours Style:"
android:textStyle="bold"
android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:text=""
android:textStyle="bold"
android:id="@+id/TextView031"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</TableRow>
<TableRow>
<CheckBox
android:id="@+id/chk_adt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android" />
<CheckBox
android:id="@+id/chk_wm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Win Mobile" />
<CheckBox
android:id="@+id/chk_others"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="iOS" />
</TableRow>
<TableRow>
<Button
android:text="Submit"
android:id="@+id/btn_submit"
>
</Button>
</TableRow>
<TableRow>
<ToggleButton android:id="@+id/tg_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="Background On "
android:textOff="Background Off"/>
</TableRow>
</TableLayout>
Following is the Activity Code for the Application:
package com.mayuri.formelts;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TableLayout;
import android.widget.Toast;
import android.widget.ToggleButton;
public class SampleForm extends Activity implements Button.OnClickListener{
EditText txtName;
Button btnSubmit;
CheckBox chkAdt;
CheckBox chkIos;
CheckBox chkWm;
TableLayout tb_layout;
RadioButton rb_male;
RadioButton rb_female;
ToggleButton tb_back;
String strDisplay=null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
txtName=(EditText)this.findViewById(R.id.txtUname);
chkAdt=(CheckBox)this.findViewById(R.id.chk_adt);
chkIos=(CheckBox)this.findViewById(R.id.chk_others);
chkWm=(CheckBox)this.findViewById(R.id.chk_wm);
tb_layout=(TableLayout) findViewById(R.id.tb_layout);
rb_male=(RadioButton)findViewById(R.id.radio_male);
rb_female=(RadioButton)findViewById(R.id.radio_female);
tb_back=(ToggleButton)findViewById(R.id.tg_back);
btnSubmit=(Button)this.findViewById(R.id.btn_submit);
btnSubmit.setOnClickListener(this);
tb_back.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// Perform action on clicks
if (tb_back.isChecked()) {
tb_layout.setBackgroundColor(Color.RED);
} else {
tb_layout.setBackgroundColor(Color.BLACK);
}
}
});
}
@Override
public void onClick(View v) {
strDisplay="Welcome ";
if(rb_male.isChecked()){
strDisplay+="Mr. ";
} else if(rb_female.isChecked()){
strDisplay+="Miss. ";
}
strDisplay+=" "+txtName.getText().toString()+"\n";
strDisplay+="Your Thech style is: \n";
String strAd="";
String strIos="";
String strWm="";
String strChk;
if(chkAdt.isChecked()){
strAd=" Android ";
}
if(chkIos.isChecked()){
strIos=" iOS ";
}
if(chkWm.isChecked()){
strWm=" windows Mobile ";
}
strChk=strAd+strIos+strWm;
strDisplay+=strChk;
Toast.makeText(this,strDisplay,Toast.LENGTH_LONG).show();
}
}
I Hope this Example again proves useful for people learning Android. Comments and Suggestions are most awaited.
Stay Tuned for more and more Samples on android.... :)
Following is the Screenshort of the Application:
Basic Form Elements like, Text View, Edit Text, Radio Button, Check Box, Button, Toggle Button & Toast popup are demonstrated. This Sample also illustrates how to access these Android UI elements at Coding level.
Following are the platforms / tools used for the development of this application:
Ubuntu 10.10
Eclipse 3.5 (Galileo)
Android SDK 2.1
This Application works as follows:
A sample Registration form is given, After Filling all the Details when user clicks on Submit button, An Android's Toast pop up is raised which shows user its corresponding Selection.
For Radio Button I have kept a simple validation which goes as follows:
If User selects Radio Button Male then, In the Toast popup 'Mr.' is added as a Prefix to the name.
And if User selects Radio Button as Female then, In the Toast popup 'Miss.' is added as a Prefix to the name.
Following are the Screenshots which demonstrates this functionality:
Next, a small demonstration regarding the Toggle Button is given, A Toggle Button i.e. Background On / Background Off is given, if Toggle Button is checked it adds a Red color to a background. Following is the screenshot for the same.
Start with Creating a New Android Project in Eclipse, Replace the Layout & Activity code as given below:
Following is the Layout Code:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tb_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="4">
<TableRow>
<TextView
android:text="Full Name: "
android:textStyle="bold"
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:text=""
android:id="@+id/txtUname"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
</TableRow>
<TableRow>
<TextView
android:text="Sex: "
android:textStyle="bold"
android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/radio_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Male" />
<RadioButton android:id="@+id/radio_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Female" />
</RadioGroup>
</TableRow>
<TableRow>
<TextView
android:text="Choose Yours Style:"
android:textStyle="bold"
android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:text=""
android:textStyle="bold"
android:id="@+id/TextView031"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</TableRow>
<TableRow>
<CheckBox
android:id="@+id/chk_adt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android" />
<CheckBox
android:id="@+id/chk_wm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Win Mobile" />
<CheckBox
android:id="@+id/chk_others"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="iOS" />
</TableRow>
<TableRow>
<Button
android:text="Submit"
android:id="@+id/btn_submit"
>
</Button>
</TableRow>
<TableRow>
<ToggleButton android:id="@+id/tg_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="Background On "
android:textOff="Background Off"/>
</TableRow>
</TableLayout>
Following is the Activity Code for the Application:
package com.mayuri.formelts;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TableLayout;
import android.widget.Toast;
import android.widget.ToggleButton;
public class SampleForm extends Activity implements Button.OnClickListener{
EditText txtName;
Button btnSubmit;
CheckBox chkAdt;
CheckBox chkIos;
CheckBox chkWm;
TableLayout tb_layout;
RadioButton rb_male;
RadioButton rb_female;
ToggleButton tb_back;
String strDisplay=null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
txtName=(EditText)this.findViewById(R.id.txtUname);
chkAdt=(CheckBox)this.findViewById(R.id.chk_adt);
chkIos=(CheckBox)this.findViewById(R.id.chk_others);
chkWm=(CheckBox)this.findViewById(R.id.chk_wm);
tb_layout=(TableLayout) findViewById(R.id.tb_layout);
rb_male=(RadioButton)findViewById(R.id.radio_male);
rb_female=(RadioButton)findViewById(R.id.radio_female);
tb_back=(ToggleButton)findViewById(R.id.tg_back);
btnSubmit=(Button)this.findViewById(R.id.btn_submit);
btnSubmit.setOnClickListener(this);
tb_back.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// Perform action on clicks
if (tb_back.isChecked()) {
tb_layout.setBackgroundColor(Color.RED);
} else {
tb_layout.setBackgroundColor(Color.BLACK);
}
}
});
}
@Override
public void onClick(View v) {
strDisplay="Welcome ";
if(rb_male.isChecked()){
strDisplay+="Mr. ";
} else if(rb_female.isChecked()){
strDisplay+="Miss. ";
}
strDisplay+=" "+txtName.getText().toString()+"\n";
strDisplay+="Your Thech style is: \n";
String strAd="";
String strIos="";
String strWm="";
String strChk;
if(chkAdt.isChecked()){
strAd=" Android ";
}
if(chkIos.isChecked()){
strIos=" iOS ";
}
if(chkWm.isChecked()){
strWm=" windows Mobile ";
}
strChk=strAd+strIos+strWm;
strDisplay+=strChk;
Toast.makeText(this,strDisplay,Toast.LENGTH_LONG).show();
}
}
I Hope this Example again proves useful for people learning Android. Comments and Suggestions are most awaited.
Stay Tuned for more and more Samples on android.... :)
Subscribe to:
Posts (Atom)
Animated Container in Flutter
Please check this flutter video tutorial for detailed example and implementation of Animated Container in Flutter.

-
Step by Step Setup For Android Development Environment Following are the steps for setting up the basic development environment for Androi...
-
PhoneGap Provides a standard set of functions available in PhoneGap docs to access the internal Device Details like the list of the phone nu...
-
After developing wide range of Java applications including Web and Desktop based since about four and half years now I have started learning...